RTE CKEditor - Code-Snippet
Der seit TYPO3 8 verwendete RTE CKEditor kann sehr gut auf die eigenen Bedürfnisse konfiguriert werden. Unter ckeditor.com stehen zudem weitere Add-Ons zur Verfügung, mit denen sich der RTE bequem erweitern lässt.
Ich habe mir das Beispiel Code-Snippet herausgegriffen. Hiermit kann ich - z.B. in diesem Beitrag - den Code bequem bereitstellen.
Configuration/Yaml/Rte/Default.yaml:
# Load default processing options
imports:
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Processing.yaml" }
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Editor/Base.yaml" }
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Editor/Plugins.yaml" }
# Add configuration for the editor
# For complete documentation see docs.ckeditor.com
editor:
config:
format_tags: "p;h1;h2;h3;h4;h5;pre"
toolbarGroups:
- { name: styles, groups: [ styles, format ] }
- { name: basicstyles, groups: [ basicstyles ] }
- { name: paragraph, groups: [ list, indent, blocks, align ] }
- { name: links, groups: [ links ] }
- { name: clipboard, groups: [ clipboard, cleanup, undo ] }
- { name: editing, groups: [ spellchecker ] }
- { name: insert, groups: [ insert ] }
- { name: tools, groups: [ table, specialchar, insertcharacters ] }
- { name: document, groups: [ mode ] }
justifyClasses:
- text-left
- text-center
- text-right
- text-justify
extraPlugins:
- justify
- autolink
- editorplaceholder
- codesnippet
codeSnippet_theme: 'obsidian'
codeSnippet_languages:
bash: 'Bash'
html: 'HTML'
json: 'Json'
diff: 'Diff'
dockerfile: 'Dockerfile'
javascript: 'JavaScript'
php: 'PHP'
css: 'CSS'
scss: 'Scss'
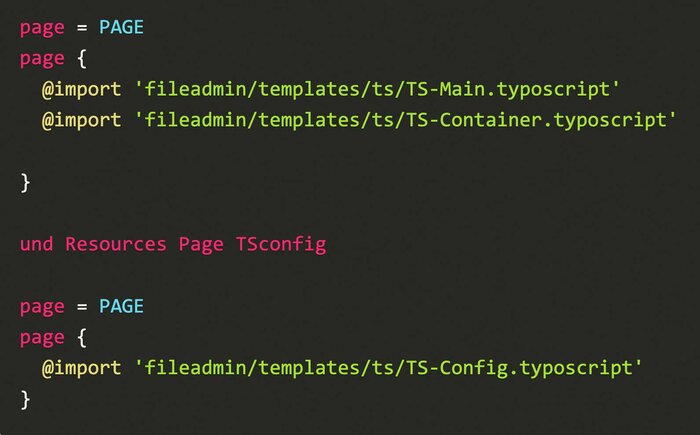
typoscript: 'TypoScript'
yaml: 'Yaml'
removePlugins:
- image
removeButtons:
- Anchor
- Underline
- Strike
- Styles
Code-Snippet Style
Mit Prism Code-Snippet im FE darstellen
Prism
/fileadmin/dev/css/prism.css
/fileadmin/dev/scripts/prism.js