AOS Animate On Scroll Library
Webseiten-Inhalte beim Scrollen einblenden
https://michalsnik.github.io/aos/
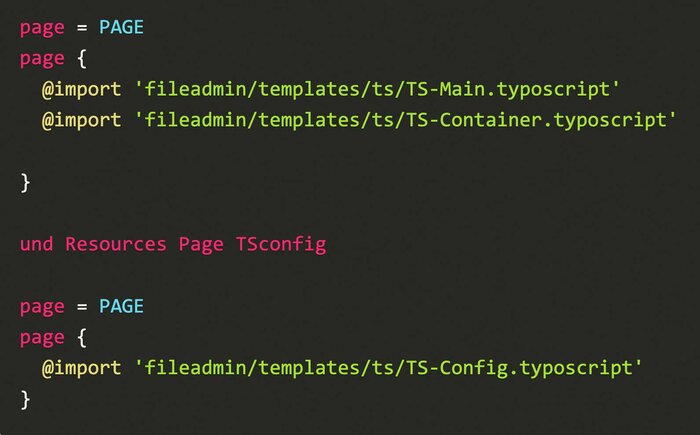
<link rel="stylesheet" type="text/css" href="/fileadmin/aos/aos.css">
<script type="text/javascript" src="/fileadmin/aos/aos.js"></script>
<script type="text/javascript">
AOS.init();
</script>
<div data-aos="fade-in"></div>
<div
data-aos="fade-up"
data-aos-offset="200"
data-aos-delay="50"
data-aos-duration="1000"
data-aos-easing="ease-in-out"
data-aos-mirror="true"
data-aos-once="false"
data-aos-anchor-placement="top-center"
>
</div>